
本文共 2518 字,大约阅读时间需要 8 分钟。
hugo
人们喜欢Markdown文本是有充分的理由的-它易于编写,易于阅读,易于编辑,并且可以转换为多种其他文本标记格式。 虽然Markdown文本非常适合内容创建和操作,但它对内容显示的选项施加了限制。
如果我们可以将Markdown的优点与级联样式表,HTML5和JavaScript的强大功能和灵活性相结合,那将是一件很特别的事情。 尝试执行此操作的程序之一是 。 Hugo由Steve Francia于2013年创立; 它是Apache 2.0许可下的跨平台,开放源代码,拥有活跃的开发人员社区和不断增长的用户基础。
基本概念是将用Markdown编写并与元数据相关联的内容(例如网页或博客帖子)转换为HTML,并与模板和主题组合以生成完整的网站。 这些主题和模板或更改Hugo的默认行为将带来强大的功能和灵活性。 这种功能带来一定程度的不可避免的复杂性,但是如果您缺乏时间或意愿来制作自己的 ,则可以使用许多 。
在我的Linux机器上安装Hugo既快捷又容易。 启动新项目就像在命令行中键入hugo new site quickstart一样简单,该命令行使用以下文件夹结构创建一个新项目:
- 原型 :内容模板文件,其中包含预配置的首要事项元数据(日期,标题,草稿)。 您可以使用自定义前场字段创建新的原型。
- asset :存储所有由Hugo Pipes处理的文件(例如CSS / Sass文件)。 默认情况下未创建此目录。
- config.toml :默认站点配置文件。
- content :所有内容Markdown文件所在的位置。
- data :用于存储生成网站时Hugo可以使用的配置文件。
- layouts :将模板存储为.html文件。
- static :存储所有静态内容-图像,CSS,JavaScript等。
- 主题 :适合您选择的雨果主题。
内容文件夹中的Markdown文件可以手动创建,也可以由Hugo创建,并使用任何文本编辑器或您选择的Markdown创建工具进行编辑。 如果是手动创建的,则需要添加所需的任何元数据。 我更喜欢使用编写Markdown。 图像通常保存在静态文件夹的子文件夹中。 由于Hugo包括用于测试和预览的Web服务器,因此站点开发可以快速进行。
要检查您的工作,请在命令行中键入hugo服务器以启动服务器。 默认情况下,Hugo不会发布:
- 具有未来发布日期值的内容。
- 草稿内容:真实状态。
- 具有过期日期值的内容。
Markdown无法完成某些需要一些HTML代码的任务。 Hugo意识到了这一点,但坚信将Markdown代码保持尽可能整洁,简单和整洁。 雨果(Hugo)使用{ {<youtube id =“ w7Ft2ymGmfc” autoplay =“ true”>}}这样的短代码来完成此操作,这些短代码将嵌入ID为YouTube的视频。 w7Ft2ymGmfc。 有很多针对常见任务的预先构建的短代码,但是也可以为特定工作创建自己的短代码。
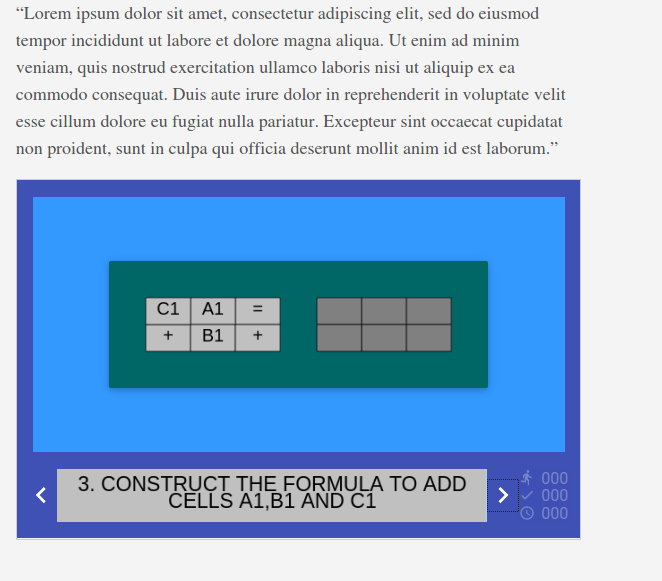
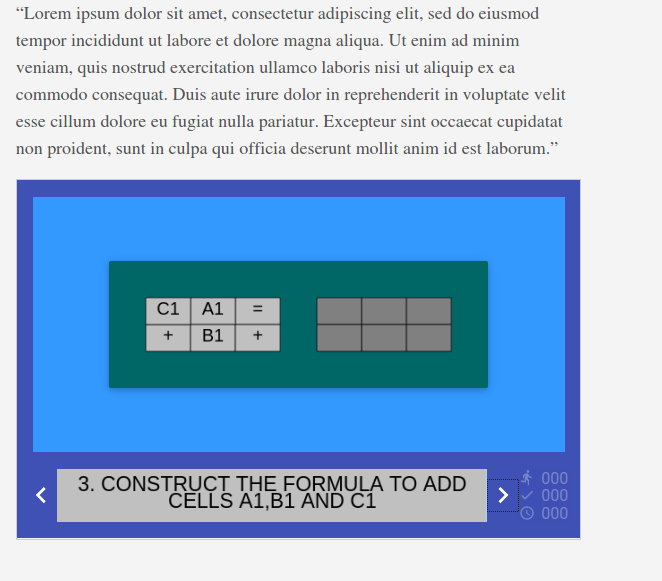
我从事教育工作很多,并希望在我的Hugo生成的网站上加入一些互动难题和问题。 要使输出看起来像这样:

我使用名为开源Java程序创建了活动,并将其导出为HTML5,并将其放入static / activities / excel中,并在iframe中显示。
HTML代码将破坏漂亮的干净Markdown内容,如下所示:
< src = "/activity/excel/index.html" title = "Activity" height = "400" frameborder = "0" marginwidth = "0" marginheight = "0" scrolling = "no" style = "border: 1px solid #CCC; border-width: 1px; margin-bottom: 20px; width: 100%;" allowfullscreen = "true" > < / >
该代码以activity.html格式保存在布局/简码中
这使简码放置在我的Markdown文件{ {<activity>}}中 ,这更加整洁。
项目准备就绪后,您可以使用hugo命令进行构建; 这将创建一个公共文件夹并在其中生成网站。 Hugo为不同的托管服务提供商提供了许多内置部署选项,基本上,您可以通过将公用文件夹复制到生产Web服务器来部署站点。 Hugo还有很多我还没有想到的东西,包括配置选项,从其他静态站点生成器和Wordpress导入内容,从JSON文件显示数据,突出显示源代码的语法以及事实,快速(使用大型网站时的优势)。
在许多软件工具中,易用性是以牺牲灵活性为代价的,反之亦然。 雨果在将两者都包括在内方面做出了很大的成功尝试。 对于Markdown内容和预建主题的基本使用,Hugo易于使用并产生快速结果。 另外,如果您需要更改配置设置或深入研究并创建自己的主题,短代码,模板或元数据方案,则可以选择该选项。
翻译自:
hugo
转载地址:http://spdzd.baihongyu.com/